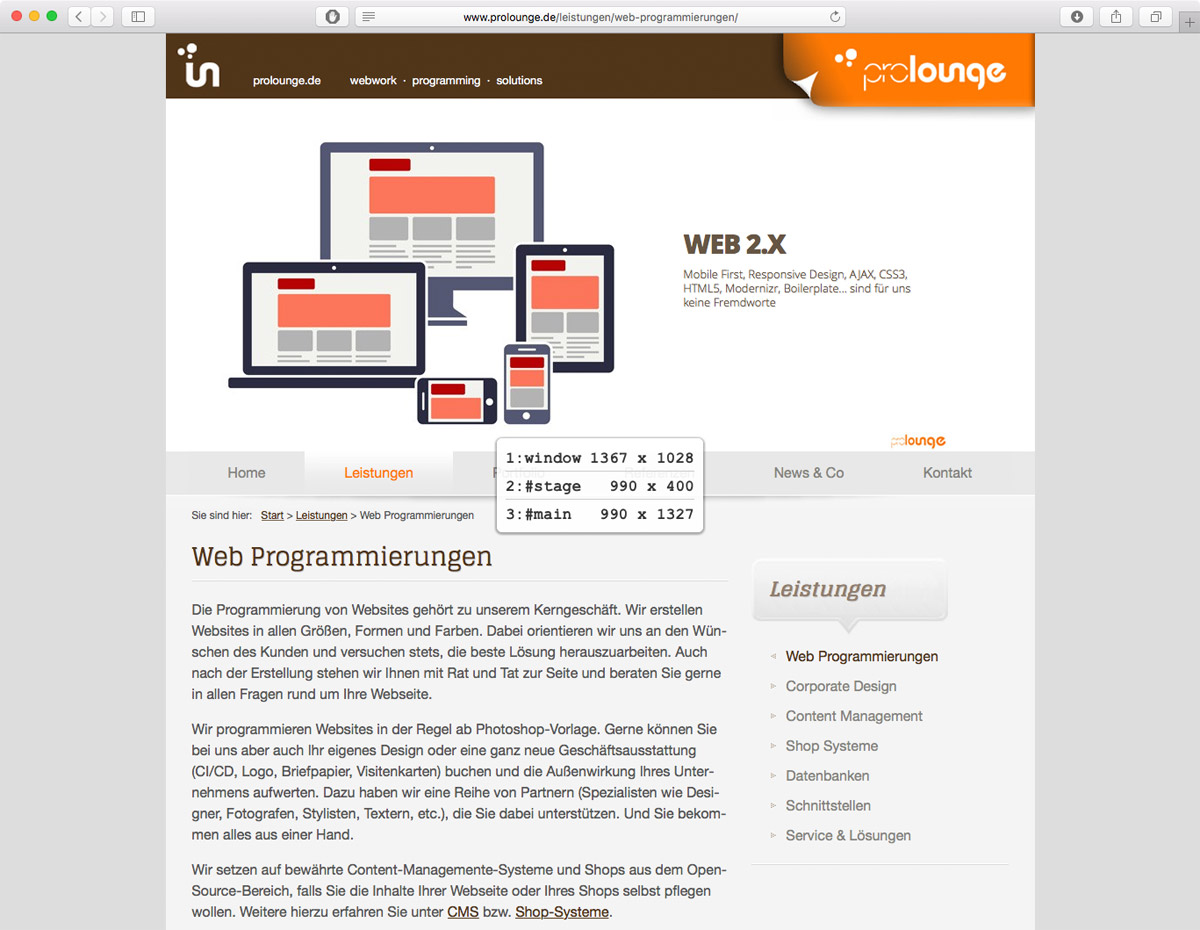
Nicht wirklich tricky, aber oft hilfreich beim Testen von verschiedenen Endgeräten mit unterschiedlichen Auflösungen. Es wird die aktuelle Browser-Größe (window) per Javascript ermittelt und ausgegeben. Die Aktualisierung ist an das Resize-Event gebunden – somit kann man auch auf Desktop-Rechnern die Browser-Größe verändern und erhält die aktuelle Größe. So kann man dann auch sein responsive Design anpassen/testen. Auch praktisch, wenn man Screenshots in immer der gleichen Größe oder im gleichen Verhältnis braucht.
Könnte ein kleines jQuery-Plugin werden, welches man auf Seiten einbindet und welches dann in einem Overlay die eigentliche Größe anzeigt und so hilft, responsive Designs und Media-Queries zu testen.
Hier die erste Version detect-browser-size v.0.1
Update 14.07.2013
jQuery-Plugin
Hier nun die erste Fassung eines jQuery-Plugins. Ist noch in Arbeit und noch nicht klar, wie es denn genau heißen soll, aber der so oder so ähnlich könnte es aussehen. Das Plugin kann via Parameter global für die Seite an bzw. ausgeschaltet werden.
Einfach mal das Plugin starten und meine Seite besurfen. Das Plugin wird auf allen Seiten angezeigt. Es werden die konfigurierten HTML-Elemente überwacht. Verändert man die Größe des Browsers, so sieht man, wie sich die einzelnen Größen mittels Media-Queries und Auto-Sizing verhalten. Für Screenshots läßt sich das Plugin auch ausblenden (mit der Maus drüber fahren und Knopf finden).
Plugin starten » Plugin beenden »
- prolounge.de – Detect Browser Size – Screenshot